2022. 8. 11. 18:23ㆍ국비학원기록/html

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<br>
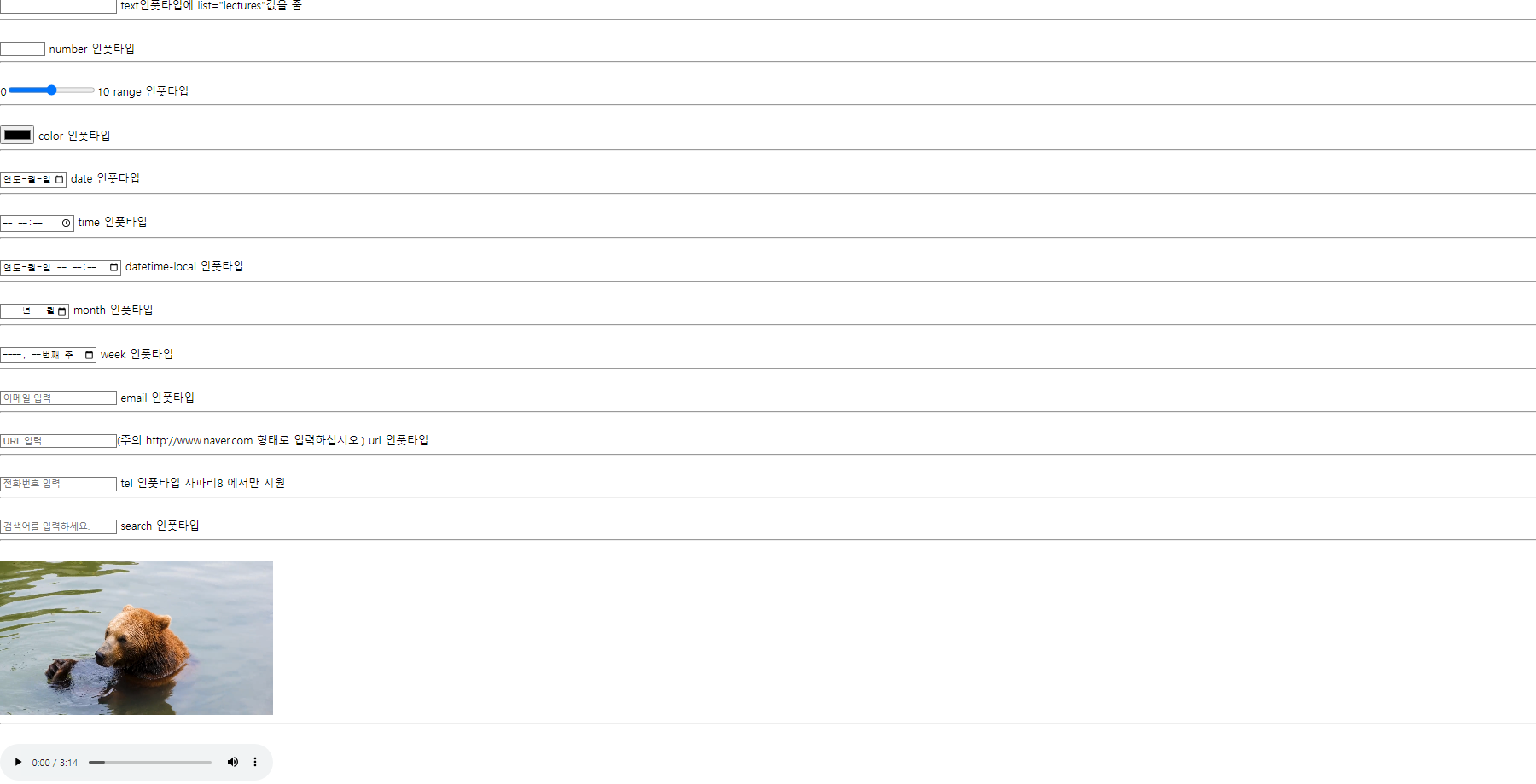
<input type="text" list="lectures" name="lectures"> # text인풋타입에 list="lectures"값을 줌 <!--많이씀-->
<datalist id="lectures">
<!-- datalist는 id 값을 꼭 줘야함 id값을 넣으면 자동완성 기능을 죽임-->
<option value="html" />
<option value="css" />
<option value="java" />
<option value="c++"/>
<!--html5 부터는 인풋 요소중 끝태그를 쓰지않고 /로 마무리해도 가능-->
</datalist>
<!--
1. 숫자 입력(number) # 많이씀 !
2. 입력 범위 지정(range)
3. 색상 입력(color)
4. 날짜 입력(date) # 많이씀 !
5. 시간 입력(time)
6. 날짜와 시간 입력(datetime-local) # 많이씀 !
7. 연도와 월 입력(month)
8. 연도와 주 입력(week)
9. 이메일 입력(email)
10. URL 주소 입력(url)
11. 전화번호 입력(tel)
12. 검색어 입력(search)
-->
<hr>
<br>
<input type="number" name="myNum" min="0" max="50"> number 인풋타입
<!--number는 숫자만 입력할 수 있게끔 제한을 걸고 min은 최소값, max는 최대값 제한 속성-->
<hr>
<br>
0<input type="range" name="myvalue" min="0" max="10">10 range 인풋타입
<!--range 좌우이동바를 만듬 볼륨바 같은 타입-->
<hr>
<br>
<input type="color" name="myColor"> color 인풋타입
<!--color 색상표 기능 타입-->
<hr>
<br>
<input type="date" name="regDate" min="1950-01-01" max="2080-12-31"> date 인풋타입
<!--date 달력 기능 타입-->
<hr>
<br>
<input type="time" name="myTime"> time 인풋타입
<!--time 시간 기능 타입-->
<hr>
<br>
<input type="datetime-local" name="myDatetime" min="2000-01-01 00:00:00" max="2030-12-31 23:59:59"> datetime-local 인풋타입
<!--date 기능과 time 기능을 합친 타입 이 타입은 최소,최대 값 설정시 00:00:00 값처럼 뒤에 값도 설정해줘야함 -->
<hr>
<br>
<input type="month" name="myMonth" min="2010-08" max="2030-04"> month 인풋타입
<!--month 잘 사용하지 않는 타입 년 월 까지만 표시-->
<hr>
<br>
<input type="week" name="myWeek"> week 인풋타입
<!--week 잘 사용하지 않는 타입 선택한 날짜를 누르면 몇년에 몇주째인지 계산하여 표시-->
<hr>
<br>
<input type="email" name="yourEmail" placeholder="이메일 입력"> email 인풋타입
<!--email 입력용 타입-->
<hr>
<br>
<input type="url" name="yourUrl" placeholder="URL 입력">(주의 http://www.naver.com 형태로 입력하십시오.) url 인풋타입
<!--url 입력용 타입, 주의 내용처럼 저런식으로 써야한다 예시를 적어주는게 좋다-->
<hr>
<br>
<input type="tel" name="yourTel" placeholder="전화번호 입력"> tel 인풋타입 사파리8 에서만 지원
<!--tel 전화번호 입력용 타입 이건 사파리8에서만 지원하니 사용x-->
<hr>
<br>
<input type="search" name="mySearch" placeholder="검색어를 입력하세요."> search 인풋타입
<!--search 검색 입력용 타입 이건 서버 데이터베이스와 연결하여 사용가능, 사용자값 입력시 서버 데이터베이스를
밸류값에 담아 검색하여 클라이언트에게 그 내용을 다시 제공하는듯-->
<hr>
<br>
<video style="width:400px;" controls autoplay muted>
<!--
video 태그, 영상을 넣을때 사용하는 태그, 속성값 controls을 넣어줘야 재생가능, loop는 반복재생 속성, autoplay는 자동재생이지만
구글에서 SNS 및 여러 포스팅이 활발해 짐에 따라 용량이 큰 동영상 재생등이 사용자가 원치않는 리소스를 가져간다고 판단하여 브라우저에서 막아버렸다.
정 사용을 원한다면 autoplay 값 뒤에 muted 값을 넣어 음소거를 해야 자동재생이 이루어진다.
https://ddunnimlabs.tistory.com/94 관련 정보
-->
<source src="./sampleVideo.mp4" type="video/mp4">
</video><br>
<hr>
<br>
<audio style="width: 400px;" controls><!--audio 태그, 음원을 넣을때 사용하는 태그, 속성값 controls을 넣어줘야 재생가능 autoplay 입장시 자동재생 -->
<source src="./sampleAudio.mp3" type="audio/mp3">
</audio><br>
<hr>
</body>
</html>
=====================================================================================

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML5 시멘텍 태그</title>
<style>
/*header,nav,section,footer {border: 1px solid red;}*/
header {
background-color:lightgrey;
height:100px;
}
nav {
background-color:#339999;
color:white;
width:200px;
height:300px;
float:left;
}
section {
width:200px;
text-align:left;
float:left;
padding:10px;
}
footer {
background-color:#FFCC00;
height:100px;
clear:both;
}
header, nav, section, footer { text-align:center; }
header, footer { line-height:100px; }
nav, section { line-height:240px; }
/*html5 의미론적 태그*/
</style>
</head>
<body>
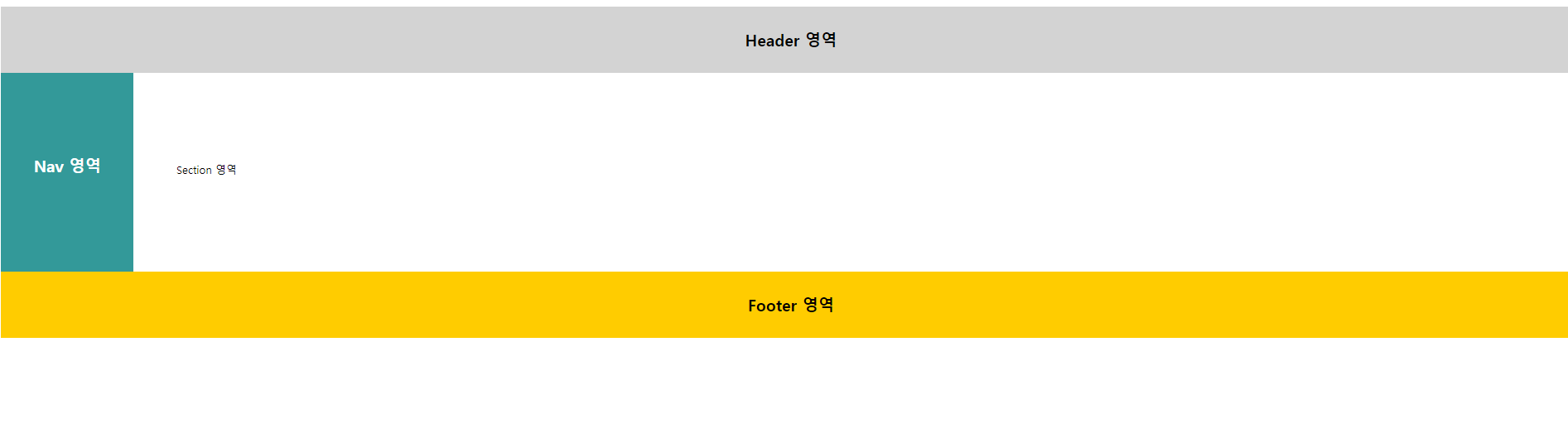
<header><h2>Header 영역</h2></header>
<nav><h2>Nav 영역</h2></nav>
<section><p>Section 영역</p></section>
<footer><h2>Footer 영역</h2></footer>
</body>
</html>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>div레이아웃</title>
<style>
/*div{border:solid 1px gray}*/
#header {
background-color:lightgrey;
height:100px;
}
#nav {
background-color:#339999;
color:white;
width:200px;
height:300px;
float:left;
}
#section {
width:200px;
text-align:left;
float:left;
padding:10px;
}
#footer {
background-color:#FFCC00;
height:100px;
clear:both;
}
#header, #nav, #section, #footer { text-align:center; }
#header, #footer { line-height:100px; }
#nav, #section { line-height:240px; }
/*css float 사용법 검색해보기 CSS float 속성은 특히 국내 실무 내에서 레이아웃 설계하는 과정에서 많이 사용하는 속성*/
</style>
</head>
<body>
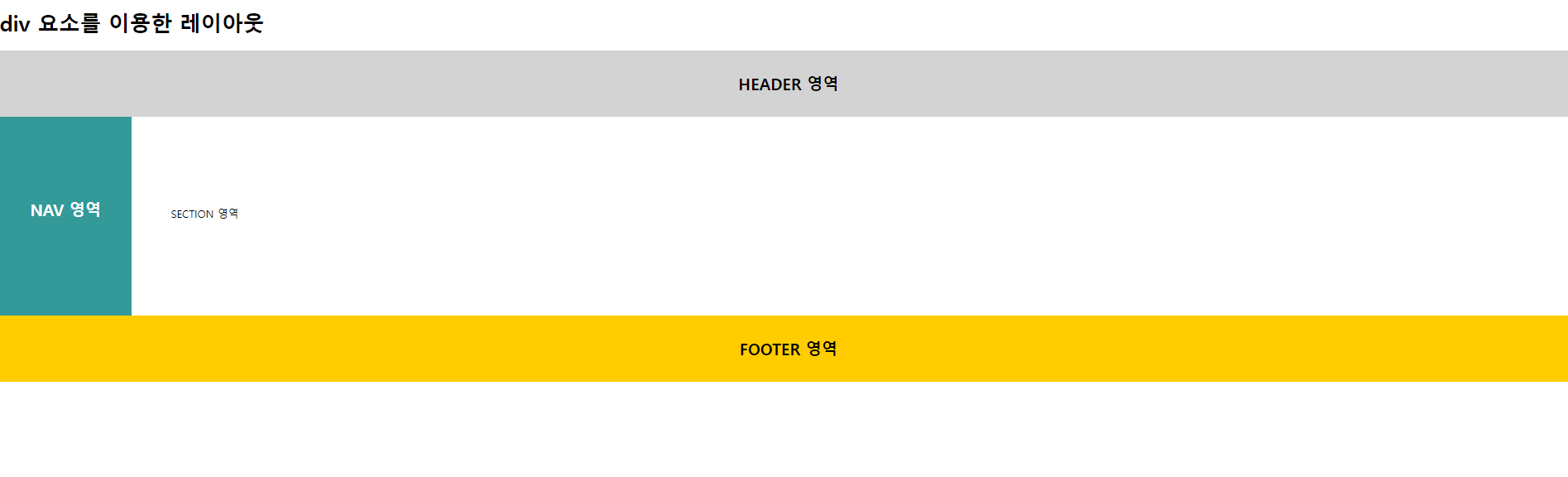
<h1>div 요소를 이용한 레이아웃</h1>
<div id="header">
<h2>HEADER 영역</h2>
</div>
<div id="nav">
<h2>NAV 영역</h2>
</div>
<div id="section">
<p>SECTION 영역</p>
</div>
<div id="footer">
<h2>FOOTER 영역</h2>
</div>
</body>
</html>
'국비학원기록 > html' 카테고리의 다른 글
| 2일차 div요소,input 입력 요소 (0) | 2022.08.10 |
|---|---|
| 1일차 HTML 기초 작성 (0) | 2022.08.09 |