2022. 8. 9. 19:14ㆍ국비학원기록/html
#앞에 #은 내 생각 및 정리 주석
=========================================================
# HTML 작성 기본 구조
# HTML 주석 사용법 <!-- 주석 내용-->
# <br>단락
#태그는 < > 로 꼭 감싸줘야 하며 시작태그, 끝태그 작성 및 확인,
끝태그가 없는 태그는 엠프티 태그라 하여 별도로 존재
=========================================================

<!-- HTML을<br>
배워봅시다. 열심히!!!-->>
<!-- HTML 문서 기본 구조 -->
<!DOCTYPE html> # html으로 작성하겠다 선언 #
<html> # html으로 작성 시작 #
<head> # html 작성에 앞서 문서 내용 전체를 아우르는 설정값 같은 것 #
<meta charset="UTF-8"> # 인코딩을 UTF-8 인코딩하겠다 선언 #
<title> 나의 HTML </title> #탭 제목 설정 #
</head> # 설정 완료후 끝 태그 #
<body> #이 시작태그 내용안에 출발~끝 태그까지 내용이 주된 내용 #
HTML을<br>
배워봅시다. 열심히!!!
</body> # 내용 끝 #
</html> # html 문서 작성 끝 #
========================================================================================

<!DOCTYPE html> # 문서타입 html 선언 #
<html># html 문서 시작 #
<head> # 설정값 시작 #
<meta charset="utf-8"> #인코딩 값 입력 #
<title>MYHTML05></title> # 탭 제목 입력 #
<style> # 스타일 (폰트색, 폰트배경색, 밑줄긋기 등등 디자인 영역에 태그값을 헤드에 넣으면 일괄로 적용 시키거나 지정한 태그값에 적용시킬 수 있다) #
h2,h3,h4 { color:red; background-color:yellow; text-decoation:underline; } # h2,h3,h4 태그들에게 옆에 스타일 속성 값을 적용하겠다. #
#myH, #myH3 { color: black; } # 샵 #표시는 밑에 지정된 해당 id 값, 즉 id=myH 를 지정한것을 의미한다.
-----------------------------------------------------------------------------------
#태그선택자, 클래스선택자, id선택자 예시#
<style>
p {font-weight : bold} <!-- 아무것도 안쓰면 태그 전부-->
.a {font-size:15px; color:blue;} <!-- .은 클래스 선택자-->
#a3 {color:green;} <!-- #은 id 선택자-->
</style>
--------------------------------------------------------------------------------------
p.myH {background-color:grey;} #즉 p.myH는 p태그 안에 myH 라는 이름을 가진 클래스들만 적용하겠다 라는 뜻#
</style>
</head>
<body>
<h1>제목1의 크기입니다.</h1> # h1은 가장 큰 크기이고 가장 높은 순위,중요도에 헤드라인이며 h2 h3 순서대로 쓰는게 검색엔진 최적화에 좋다 라는 애기가있음 #
<h2>제목2의 크기입니다.</h2>
<h3>제목3의 크기입니다.</h3>
<h4>제목4의 크기입니다.</h4>
<h5>제목5의 크기입니다.</h5>
<h6>제목6의 크기입니다.</h6>
단락이 없는<br> #<br>은 줄바꿈
내용입니다.<br>
<hr> # 선긋기, 엠프티(마침 태그가없는) 태그임
<p>단락내용입니다.</p>
<p><strong><abbr title="HyperText Markup Language5">HTML5</addr></strong></p>
#p 태그 안에 여러 태그들을 넣어 중요도를 높일 수 있다, 모양을 바꿀 수 있다는 예제인듯?
<p>태그는 < , >로 감싸줘야 합니다. </p>
<p> <p>태그는 단락으로 내용이 구분되는 태그입니다. </p>
<p> <p> 태그는 단락으로 내용이 구분되는 태그입니다. </p>
#HTML 엔티티 용어 < , > , 스페이스바 등은 보이질않으니 직접적으로 표현 할 때 쓰는 용어 인듯
공백 :  
< : <
> : >
<hr> #줄긋기
<!-- CSS 언어 : HTML 문서내에서 표시되는 내용의 디자인(예쁘게 표시됨)
을 지정할 때 사용됨
적용방법 :
(1) HTML 시작태그(head)의 style 속성을 이용 #인라인 스타일 시트#
(2) HTML style 태그를 이용 #내부 스타일 시트#
(3) 별도의 .css 파일에 CSS 스타일 속성을 정의하고 HTML 내에서 #외부 스타일 시트#
<head</head>사이에 link 태그를 이용해서 파일을 지정함 -->
<h2> 2 크기의 제목입니다 <h2><!--
<h2 style="color:red;background-color:yellow;text-decoration;underline;">
2 크기의 제목입니다. </h2>
<h3 style="color:red;background-color:yellow;text-decoration;underline;">
3 크기의 제목입니다. </h3>
<h4 style="color:red;background-color:yellow;text-decoration;underline;">
4 크기의 제목입니다. </h4> -->
<h2 class="myH" id="myH"> 2 크기의 제목입니다. </h2>
<h3 class="myH" id="myH3">3 크기의 제목입니다.</h3>
<h4 class="myH" id="myH4">4 크기의 제목입니다.</h4>
<p class="myH">단락입니다.</p>
<!--<h4 style="color:blue ;"> 4 크기의 제목입니다. </h4> -->
</body>
</html>
=============================================================================

<!DOCTYPE html>
<html>
<head>
<meta charset="UTP-8">
<title>HTML15# 이미지 삽입</title>
<style>
* { color:grey; }
</style>
</head>
<body>
<h2>하이퍼링크(anchor 앵커 요소)</h2>
<a href="https://naver.com";><h2>하이퍼링크</h2><anchor 요소)</a><br>
<!-- 두 컴퓨터가 통신하기 위한 규약
http:// : HTTP : 프로토콜
https:// : HTTPS : 프로토콜
-->
<hr>
<a href="https://wwwnaver.com"; target="_blank"><h3>네이버</h3></a>
<a href="https://www.daum.net"; target="_self"><h3>다음</h3></a>
<hr>
<style>
img{width:200px}
</style>
<a href="http://naver.com"><img src="img100.jpg"></a>"
<img src="./img100.jpg">
<img src="../image/img102.jpg">
<img src="C:\Users\JinSeok\Desktop\1일차 수업\01_HTML\img100.jpg">
<img src="file:///C:\Users\JinSeok\Desktop\1일차 수업\01_HTML\img100.jpg">
</body>
</html>
=======================================================================

리스트(list)란 여러 요소들을 일렬로 나열한 목록이나 명단을 의미합니다.
HTML에서는 이러한 리스트를 표현하기 위해 다음과 같은 리스트를 제공하고 있습니다.
1. 순서가 없는 리스트(unordered list)
2. 순서가 있는 리스트(ordered list)
3. 정의 리스트(definition list)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>목록표시</title>
</head>
<body>
<h2>목록표시</h2>
<!--순서가 없는 목록 표시-->
<ul style="list-style-type:square"> # 리스트 목록 값에 스타일을 넣어줌 네모로 변경 #
<li>사과</li>
<li>배</li>
<li>홍시</li>
<li>오이</li>
<li>배추</li>
</ul>
<hr>
<!--순서가 있는 목록 표시 -->
<ol>
<li>사과</li>
<li>배</li>
<li>홍시</li>
<li>오이</li>
<li>배추</li>
</ol>
<hr>
<!--설명이 있는 목록 표시-->
<dl>
<dt>호박</dt> # 목록 #
<dd>- 박과의 한해살이 덩굴성 채소</dd> # 해당 목록에 해당하는 설명 입력 #
<br>
<dt>상추</dt>
<dd>- 국화과의 한해살이 또는 두해살이풀</dd>
</dl>
<hr>

<!-- 테이블 만들기-->
# 액셀을 거의 안써봐서 그런지 이해가 잘 안간다 추가로 공부, 만들어볼 것 #
HTML 테이블(Table)
테이블(Table)이란 여러 종류의 데이터(data)를 보기 좋게 정리하여 보여주는 표를 의미합니다.
HTML에서는 <table>태그를 사용하여 이러한 테이블을 작성할 수 있습니다.
<table>태그는 다음과 같은 태그들로 구성됩니다.
1. <tr>태그는 테이블에서 열을 구분해 줍니다.
2. <th>태그는각 열의 제목을 나타내며, 모든 내용은 자동으로 굵은 글씨에 가운데 정렬이 됩니다.
3. <td>태그는 테이블의 열을 각각의 셀(cell)로 나누어 줍니다.
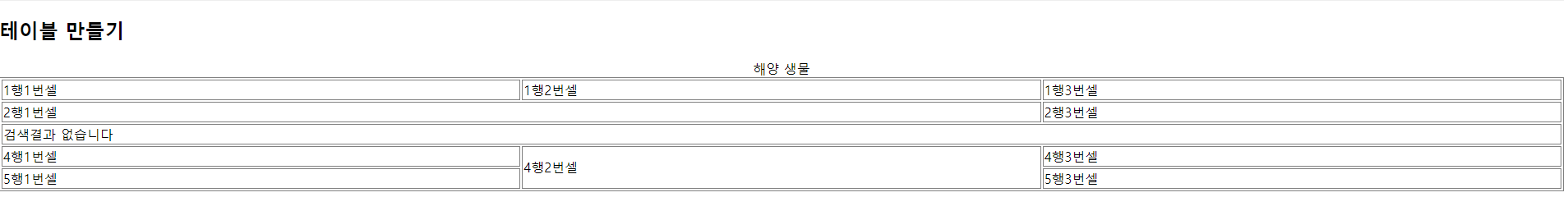
<h2>테이블 만들기</h2>
<style>
table { border:solid 1px grey; width: 100%; text-align: center; margin:auto;} # text-align: center; 는 텍스트를 중앙정렬 하겠다 속성값 , margin:auto;은 테이블 가운데 정렬 속성 값
td { border:solid 1px grey; width: 20%;}
</style>
<table>
<caption>해양생물</caption>
<div class="div1">해양생물</div>
<p class="div1">
# <caption> 태그는 테이블의 캡션(caption, 테이블이나 사진, 삽화 등에 붙는 설명)을 정의할 때 사용합니다.
<table> 요소는 단 하나의 <caption> 요소만을 명시할 수 있으며, <caption> 요소는 언제나 <table> 요소 바로 다음에 위치해야 합니다.
<caption> 요소의 콘텐츠는 테이블 바로 위쪽에 가운데 정렬되어 표시되지만, CSS의 text-align이나 caption-side 속성을 사용하여 캡션의 위치나 정렬 방법 등을 변경할 수 있습니다. #
<tr>
<td>1행1번셀</td>
<td>1행2번셀</td>
<td>1행3번셀</td>
</tr>
<tr>
<td colspan="2">2행1번셀</td>
<td>2행3번셀</td>
</tr>
# 앞에 셀에 콜스판=2 를 하면 첫번째것과 둘째것을 합치겠다는 말 앞에 것과 합치면 뒤에 셀을 없애줘야 함#
<tr>
<td colspan="3">검색결과 없습니다</td>
</tr>
<tr>
<td>4행1번셀</td>
<td rowspan="2">4행2번셀</td>
<td>4행3번셀</td>
</tr>
<tr>
<td>5행1번셀</td>
<td>5행3번셀</td>
</tr>
</table>
</body>
</html>
'국비학원기록 > html' 카테고리의 다른 글
| 3일차 추가 인풋 및 레이아웃 (0) | 2022.08.11 |
|---|---|
| 2일차 div요소,input 입력 요소 (0) | 2022.08.10 |